Google Analytics
The analytics feature of the extension is handled by the analytics widget of the InstantSearch.js library. The widget pushes all searches performed on the InstantSearch page to analytics tools like Google Analytics.
Currently, this feature only works on the full InstantSearch page.
Configuration
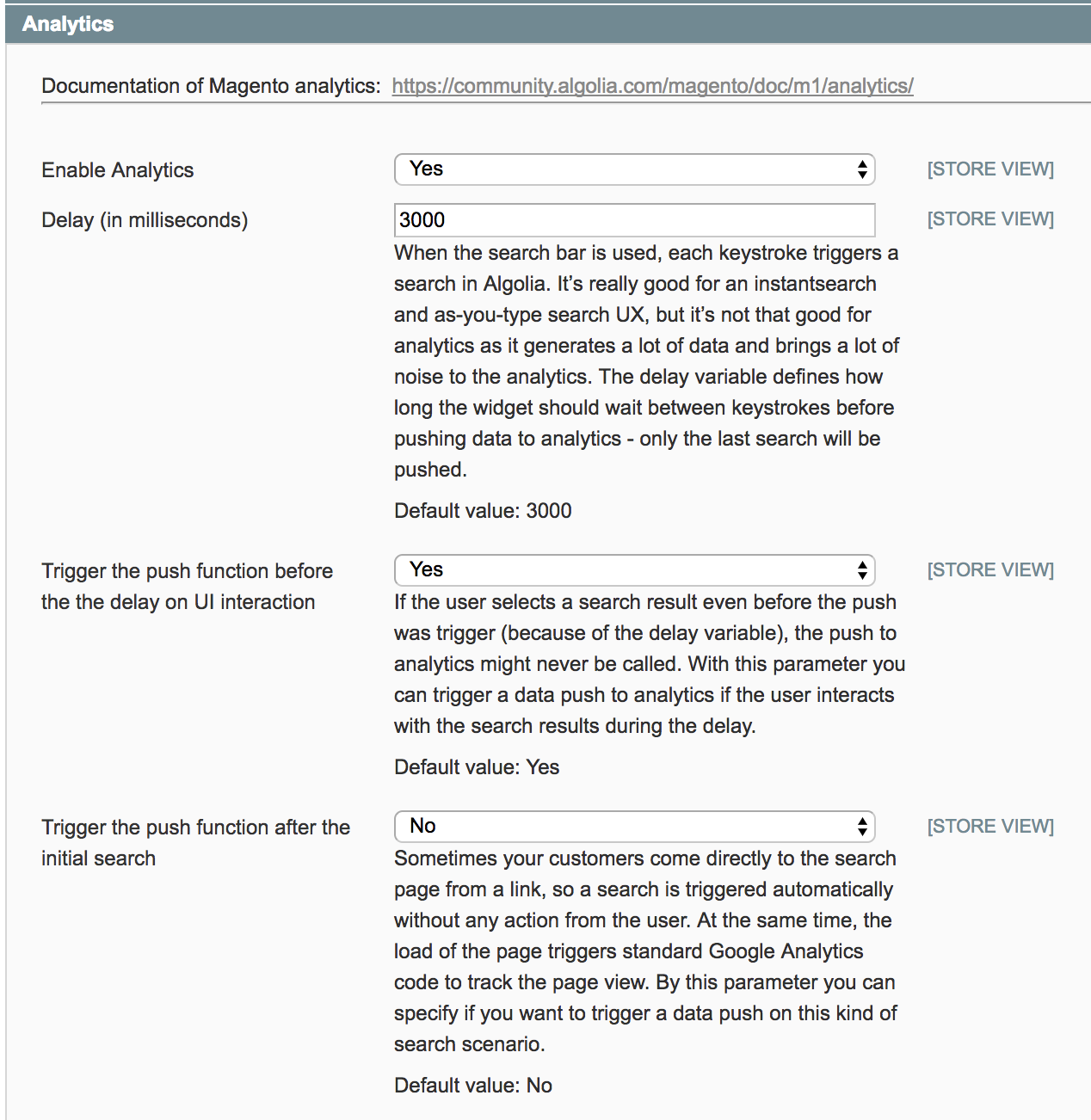
The analytics feature has three configuration variables:

Delay (in milliseconds)
InstantSearch triggers a search in Algolia on every keystroke. This provides a dynamic search-as-you-type experience. The downside is that it generates a lot of noise in your analytics data. The delay variable defines how much time must elapse after a keystroke, before the current query is counted as a search for analytics purposes. Only the latest search within this delay will be pushed, making the analytics data significantly cleaner.
Trigger the push function before the delay on UI interaction
If a user selects a search result before the push function gets triggered, the analytics widget might never be triggered. This can happen if the delay is set too high. With this setting, you can trigger an analytics push whenever your user interacts with a search result within the delay you’ve defined.
Trigger the push function after the initial search
Sometimes your customers come directly to the search page from a link, so a search is triggered automatically without any action from the user. At the same time, loading the page triggers Google Analytics default tracking and adds a page view to your analytics. With this parameter, you can control whether we should push analytics data in this scenario.
Push function
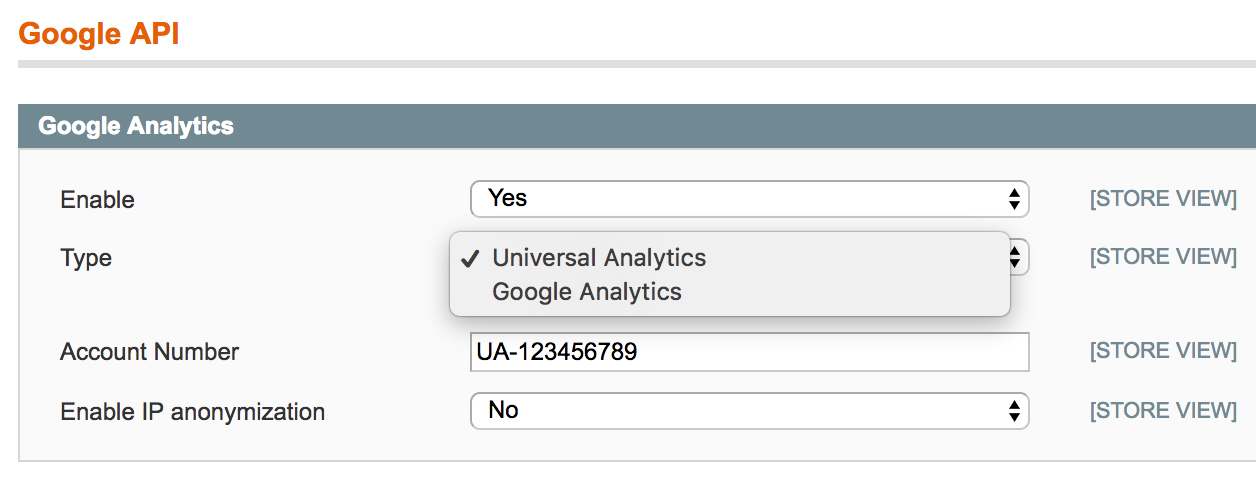
The push function is called every time data should be pushed to your analytics service(s) like Google Analytics, KissMetrics, etc. By default, the push function only sends data to Google Analytics (if Google Analytics is enabled through the Magento backoffice).

When Google Analytics is enabled, each search is tracked as a pageView and has the following tracked URL: /catalogsearch/result/?q=[[search_term]]&[[selected_filters]]&numberOfHits=[[number_of_results]]
If you’re interested in the code of the pushFunction, you can find it on the GitHub.
Add more analytics services
If you want to add analytic services or push custom data to Google Analytics, you’ll need to define your own push function.
You can do this by defining a variable, algoliaAnalyticsPushFunction, and assigning your custom function to it.
The function must accept 3 parameters - formattedParameters, state, and results. These parameters hold all the data related to the last search and can be used for your analytics.
For example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
const algoliaAnalyticsPushFunction = (formattedParameters, {query}, {nbHits}) => {
// Google Analytics
window.ga('set', 'page', `/search/query/?query=${query}&${formattedParameters}&numberOfHits=${nbHits}`);
window.ga('send', 'pageView');
// GTM
dataLayer.push({'event': 'search', 'Search Query': query, 'Facet Parameters': formattedParameters, 'Number of Hits': nbHits});
// Segment.io
analytics.page( '[SEGMENT] instantsearch', { path: `/instantsearch/?query=${query}&${formattedParameters}` });
// KissMetrics
const objParams = JSON.parse(`{"${decodeURI(formattedParameters.replace(/&/g, "\",\"").replace(/=/g,"\":\""))}"}`);
const arrParams = $.map(objParams, (value, index) => [value]);
_kmq.push(['record', '[KM] Viewed Result page', {
'Query': query ,
'Number of Hits': nbHits,
'Search Params': arrParams
}]);
// Or any other service
};
That’s it. The widget will take care of calling your method in the right time according your configuration. </section>
