In this tutorial, we’ll see how we can filter results inside a rectangle area. This location can either be set manually or taken from the current user position.
The dataset contains 3000+ of the biggest airports in the world.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
[
{
"objectID" : "3797" ,
"name" : "John F Kennedy Intl" ,
"city" : "New York" ,
"country" : "United States" ,
"iata_code" : "JFK" ,
"_geoloc" : {
"lat" : 40.639751 ,
"lng" : -73.778925
},
"links_count" : 911
}
]
To tell Algolia where each record is located, we need to have the latitude and longitude stored in the _geoloc attribute.
You can download the dataset here . Have look at how to import it in Algolia here
1
2
3
4
5
6
7
8
9
10
11
12
// composer autoload
require __DIR__ . '/vendor/autoload.php' ;
// if you are not using composer
// require_once 'path/to/algoliasearch.php';
$client = \Algolia\AlgoliaSearch\SearchClient :: create (
'AJ0P3S7DWQ ' ,
'•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb
);
$index = $client -> initIndex ( 'your_index_name' );
1
2
3
4
5
6
require 'rubygems'
require 'algoliasearch'
Algolia . init ( application_id: 'AJ0P3S7DWQ ' ,
api_key: '•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
index = Algolia :: Index . new ( 'your_index_name' )
1
2
3
4
5
6
7
8
9
10
11
// const algoliasearch = require('algoliasearch');
// const algoliasearch = require('algoliasearch/reactnative');
// const algoliasearch = require('algoliasearch/lite');
// import algoliasearch from 'algoliasearch';
//
// or just use algoliasearch if you are using a <script> tag
// if you are using AMD module loader, algoliasearch will not be defined in window,
// but in the AMD modules of the page
const client = algoliasearch ( ' AJ0P3S7DWQ ' , ' •••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb ' );
const index = client . initIndex ( ' your_index_name ' );
1
2
3
4
from algoliasearch.search_client import SearchClient
client = SearchClient . create ( 'AJ0P3S7DWQ ' , '•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
index = client . init_index ( 'your_index_name' )
1
2
let client = Client ( appID : "AJ0P3S7DWQ " , apiKey : "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
let index = client . index ( withName : "your_index_name" )
We released a Kotlin API client, which is better suited for Android development. Check it out here .
1
2
Client client = new Client ( "AJ0P3S7DWQ " , "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb );
Index index = client . getIndex ( "your_index_name" );
1
2
SearchClient client = new SearchClient ( "AJ0P3S7DWQ " , "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb );
SearchIndex index = client . InitIndex ( "your_index_name" );
1
2
3
4
SearchClient client =
DefaultSearchClient . create ( "AJ0P3S7DWQ " , "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb );
SearchIndex index = client . InitIndex ( "your_index_name" );
1
2
3
4
5
6
7
8
package main
import "github.com/algolia/algoliasearch-client-go/algolia/search"
func main () {
client := search . NewClient ( "AJ0P3S7DWQ " , "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
index := client . InitIndex ( "your_index_name" )
}
1
2
// No initIndex
val client = new AlgoliaClient ( "AJ0P3S7DWQ " , "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
1
2
3
4
5
6
7
val client = ClientSearch (
applicationID = ApplicationID ( "latency" ),
apiKey = APIKey ( "•••••••••••••••••••• ce1181300d403d21311d5bca9ef1e6fb )
)
val indexName = IndexName ( "your_index_name" )
client . initIndex ( indexName )
Even if we want to sort by distance to a location we need the textual relevance to be good in case refine the search with a query.
First, let’s configure the index.
1
2
3
4
5
6
7
8
9
10
11
$index -> setSettings ({
'searchableAttributes' => [
'name' ,
'city' ,
'country' ,
'iata_code'
],
'customRanking' : [
'desc(links_count)'
]
});
1
2
3
4
5
6
7
8
9
10
11
index . set_settings (
searchableAttributes: [
'name' ,
'city' ,
'country' ,
'iata_code'
],
customRanking: [
'desc(links_count)'
]
)
1
2
3
4
index . setSettings ({
searchableAttributes : [ ' name ' , ' city ' , ' country ' , ' iata_code ' ],
customRanking : [ ' desc(links_count) ' ]
});
1
2
3
4
index . setSettings ( new IndexSettings ()
. setSearchableAttributes ( Arrays . asList ( "name" , "city" , "country" , "iata_code" ))
. setCustomRanking ( Collections . singletonList ( "desc(links_count" ))
);
1
2
3
4
5
6
7
8
9
res , err := index . SetSettings ( search . Settings {
SearchableAttributes : opt . SearchableAttributes (
"name" ,
"city" ,
"country" ,
"iata_code" ,
),
CustomRanking : opt . CustomRanking ( "desc(links_count)" ),
})
1
2
3
4
5
6
7
8
9
10
11
12
13
val settings = settings {
searchableAttributes {
+ "name"
+ "city"
+ "country"
+ "iata_code"
}
customRanking {
+ Desc ( "links_count" )
}
}
index . setSettings ( settings )
Searchable attributes#
We’re going to search in our 4 textual attributes: name, city, country and iata_code.
Custom Ranking#
We’ll use the number of other connected airports to any airport as a ranking metric. The more connection the better.
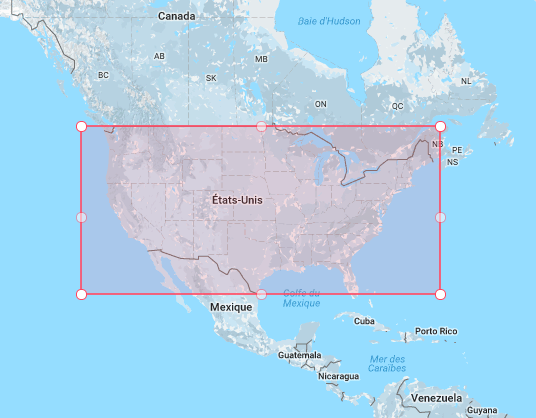
Let’s filter inside the United State of America. The USA can be considered as a rectangle:
To filter inside this rectangle we need the upper-left and bottom-right latitude and longitude:
49.067996905313834, 65.73828125
25.905859247243498, 128.8046875
We are going to use the insideBoundingBox parameter:
1
2
3
4
5
6
7
8
9
10
$boundingBox = [
49.067996905313834 , // p1Lat
65.73828125 , // p1Lng
25.905859247243498 , // p2Lat
128.8046875 // p2Lng
];
$results = $index -> search ( '' , [
'insideBoundingBox' => [ $boundingBox ]
]);
1
2
3
4
5
6
7
8
bounding_box = [
49.067996905313834 , # p1Lat
65.73828125 , # p1Lng
25.905859247243498 , # p2Lat
128.8046875 # p2Lng
]
results = index . search ( '' , insideBoundingBox: [ bounding_box ])
1
2
3
4
5
6
7
8
9
10
const boundingBox = [
49.067996905313834 , // p1Lat
65.73828125 , // p1Lng
25.905859247243498 , // p2Lat
128.8046875 // p2Lng
];
index . search ( '' , {
insideBoundingBox : boundingBox
});
1
2
3
4
5
6
7
8
index . search ( new Query (). setInsideBoundingBox (
Collections . singletonList ( Arrays . asList (
49.067996905313834f , // p1Lat
65.73828125f , // p1Lng
25.905859247243498f , // p2Lat
128.8046875f // p2Lng
))));
);
1
2
3
4
5
6
7
8
9
10
boundingBox := [][ 4 ] float64 {
{
49.067996905313834 , // p1Lat
65.73828125 , // p1Lng
25.905859247243498 , // p2Lat
128.8046875 , // p2Lng
},
}
res , err := index . Search ( "" , opt . InsideBoundingBox ( boundingBox ))
1
2
3
4
5
6
7
8
9
10
val query = query {
insideBoundingBox {
+ BoundingBox (
Point ( 49.067996905313834f , 65.73828125f ),
Point ( 25.905859247243498f , 128.8046875f )
)
}
}
index . search ( query )
We are using the empty query ('') to tell that we want all airports.