Configuration
With the Algolia for Shopify plugin installed, you can now configure your store.
Shopify Admin
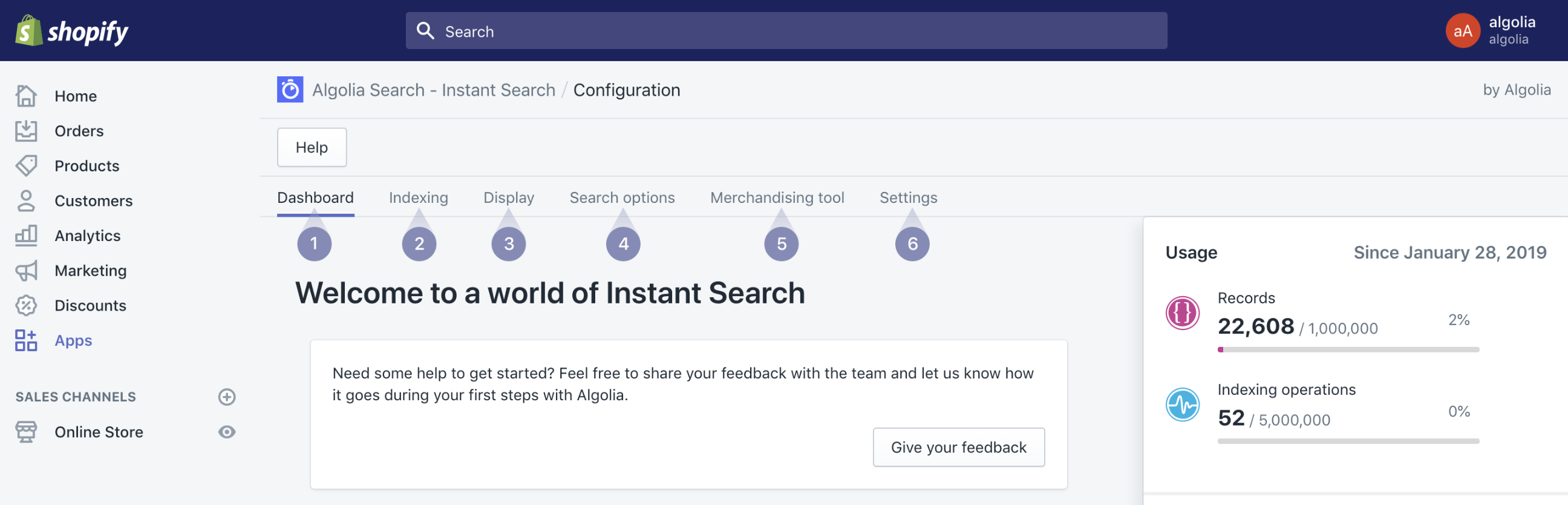
The dashboard in your Shopify admin consists of six tabs.

- Dashboard: News and Analytics panel
- Indexing: Configuration of the indexing
- Display: Theme installation and Autocomplete widget configuration
- Search options: InstantSearch, Facets, and Search options configuration
- Merchandising tool: Visual merchandising tool for your products
- Settings: Credentials, Analytics, and extra settings
Indexing
As soon as you update your credentials, we start indexing your content.
Algolia stores your data in indices. You can see and edit your indices in the Indices tab of your Algolia dashboard.
An Algolia index is composed of objects: in Shopify-speak, an object could be one of your products, like a red T-shirt or a Blog post. These products have attributes, which are stored as key-value pairs. To stay with the product example, an attribute could be the description of a shirt, a link to a picture of it, or its price. Default attributes for different Shopify objects are described in the schemas section of the documentation.
We currently support the indexing of three types of Shopify data:
- Products (and their variants)
- Collections
- Blog posts and articles
In the Indexing tab of the Shopify admin, you can select the attributes you want to make searchable. To do so, toggle the relevant Enable buttons and save your changes.
To get more information on indexing, go to the indexing section.
Store Configuration
After your data is indexed and you have installed the Algolia plugin in your theme, you can easily integrate the following two Algolia features:
- An autocomplete menu implementing the autocomplete widget.
- An InstantSearch page that bundles together a number of InstantSearch widgets.
From the Display tab in your Shopify admin, you can choose whether you want to use the autocomplete menu.
From the Search Options tab in your Shopify admin, you can decide whether you want to use the InstantSearch page, which replaces Shopify’s default results page.
If these configuration options do not fit your needs, you can customize our front-end code; this process is described in the front-end customization section
Search Options
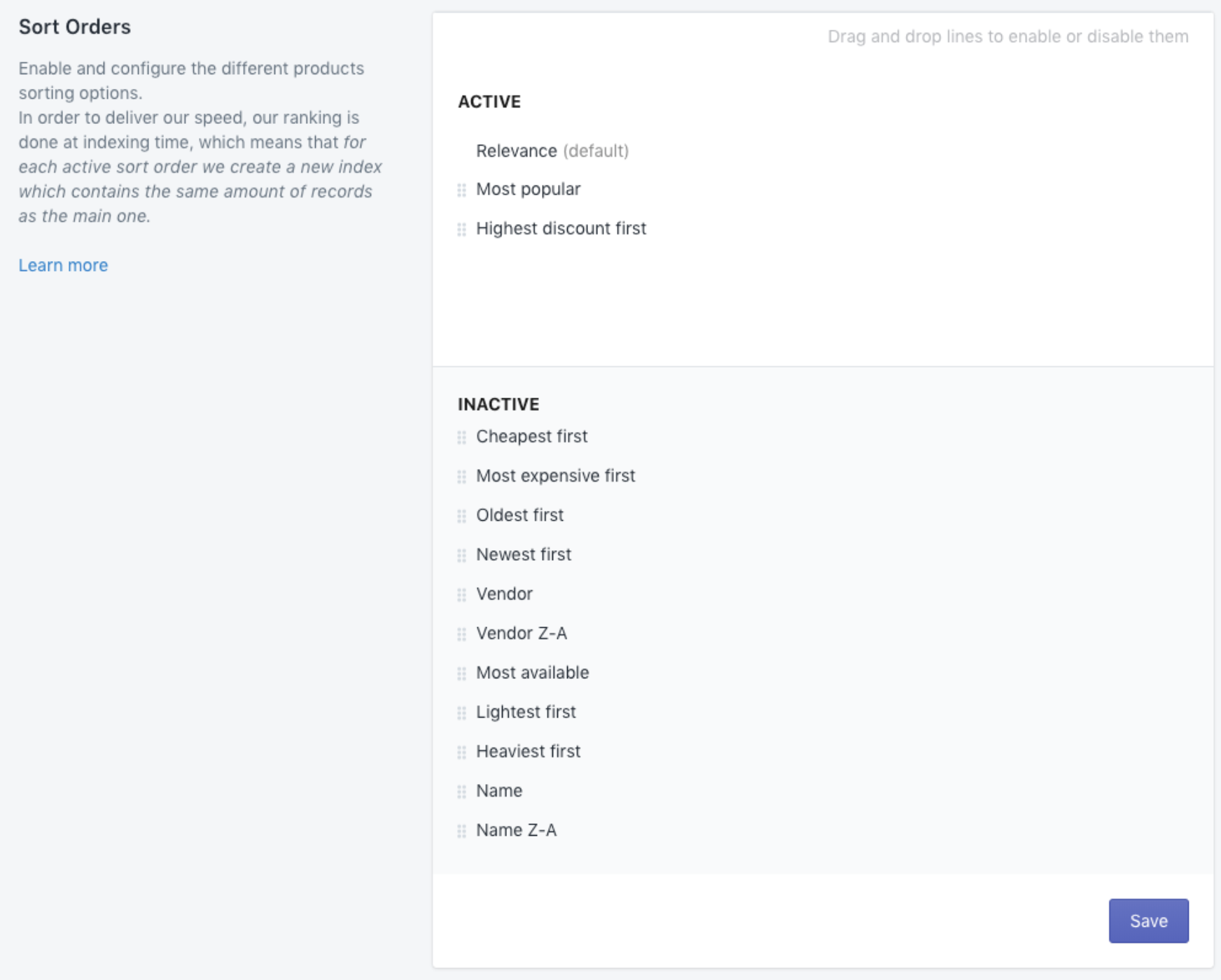
Sort Orders
This option is only useful if you plan to use the Algolia InstantSearch page.
In the Sorting tab of your Shopify admin, you can chose which sort orders you want to activate, how you want them to be named, and which ones you want to display first.

Our ranking is done at indexing time; this means that for each sort order, we create a new index, which contains the same amount of records as the main one. Make sure that an increased record count won’t exceed your plan’s quota.
You can read our full guide on sorting if you want more details.
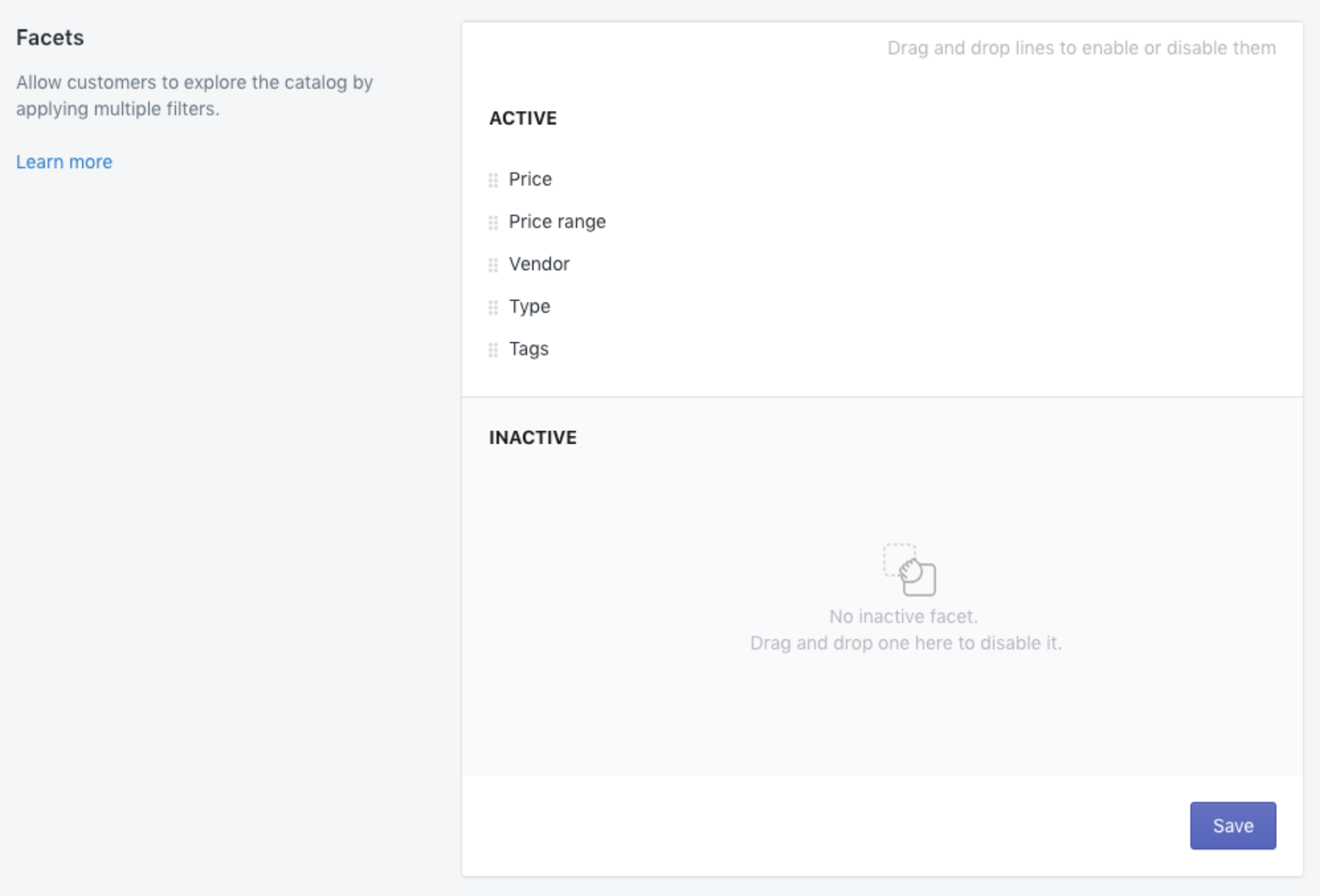
Faceting
This option is only useful if you plan to use the Algolia InstantSearch page.
Faceting is the technical word to describe navigation using filters. Facets are primarily used to refine searches.
We have a full guide on faceting if you want more information.
Facets can be configured in the Display tab of your Shopify admin.

You can drag potential facets to choose their order and mark them as active or inactive.
Hover over a facet and click the edit button to set its name, type, and to indicate whether it is searchable. Marking a facet as searchable allows a user to search through its subcategories; you should mark a facet as searchable when it has too many subcategories to display cleanly.
Facet types
There are currently 5 available facet types:
- slider: A simple slider for numeric values.
- conjunctive: Filters using AND between refinements.
- disjunctive: Filters using OR between refinements.
- menu: A list of possible values from which one can be selected.
- hidden: A hidden facet in the active list is added to the attributesForFaceting setting, but not displayed on the search page.
Facet sources
Facets can come from four different sources:
- Default attributes: Theses are detailed in the schemas section
- Variant options: If you’re using, for instance, “Color” to distinguish your variants, this will show up here
- Named tags: See named tags
- Metafields: See metafields
Faceting Collections of Products
To facet on collections of products, go to the Products section of the Indexing tab of your Shopify admin and check the box that says Enable Faceting on Collections.
Please note the difference between collections indexing and products collections indexing:
- Collections indexing: enables autocomplete to search in collections.
- Products collections indexing: enables collection faceting for the InstantSearch page.
Due to a technical limitation, Faceting Collections of Products is currently a beta features only available for shops with less than 10,000 products. You can find more information on the collection search page documentation.
Synonyms
Synonym configuration can only be done through your Algolia dashboard.
