Third-party Libraries Migration
Introduction
The Algolia for Shopify plugin used to rely on the jsDelivr CDN to host the third-party libraries that it needed.
To guarantee a better quality of service, we migrated all these library assets from jsDelivr to Shopify. If you installed the Algolia for Shopify plugin after November 8th, 2018, your assets are managed by the Shopify CDN and no action is needed on your side.
If you installed our plugin before November 8th, 2018, we recommend you migrate from jsDelivr to the Shopify CDN.
This migration is not mandatory, but we strongly encourage it.
Depending on your implementation of the plugin, this migration should be done either:
- Automatically, via the plugin admin panel.
- Manually, if you have a custom implementation.
Automatic migration from the admin
To automatically migrate the third-party libraries, reinstall Algolia into your theme.
This will override the third-party libraries and our scripts with up-to-date versions.
If you have changed or customized your theme by editing the scripts provided by our plugin, proceed with a manual migration. Otherwise, you will lose your changes.
To automatically update the Algolia dependencies of your theme, go to your Algolia plugin admin and follow these steps:
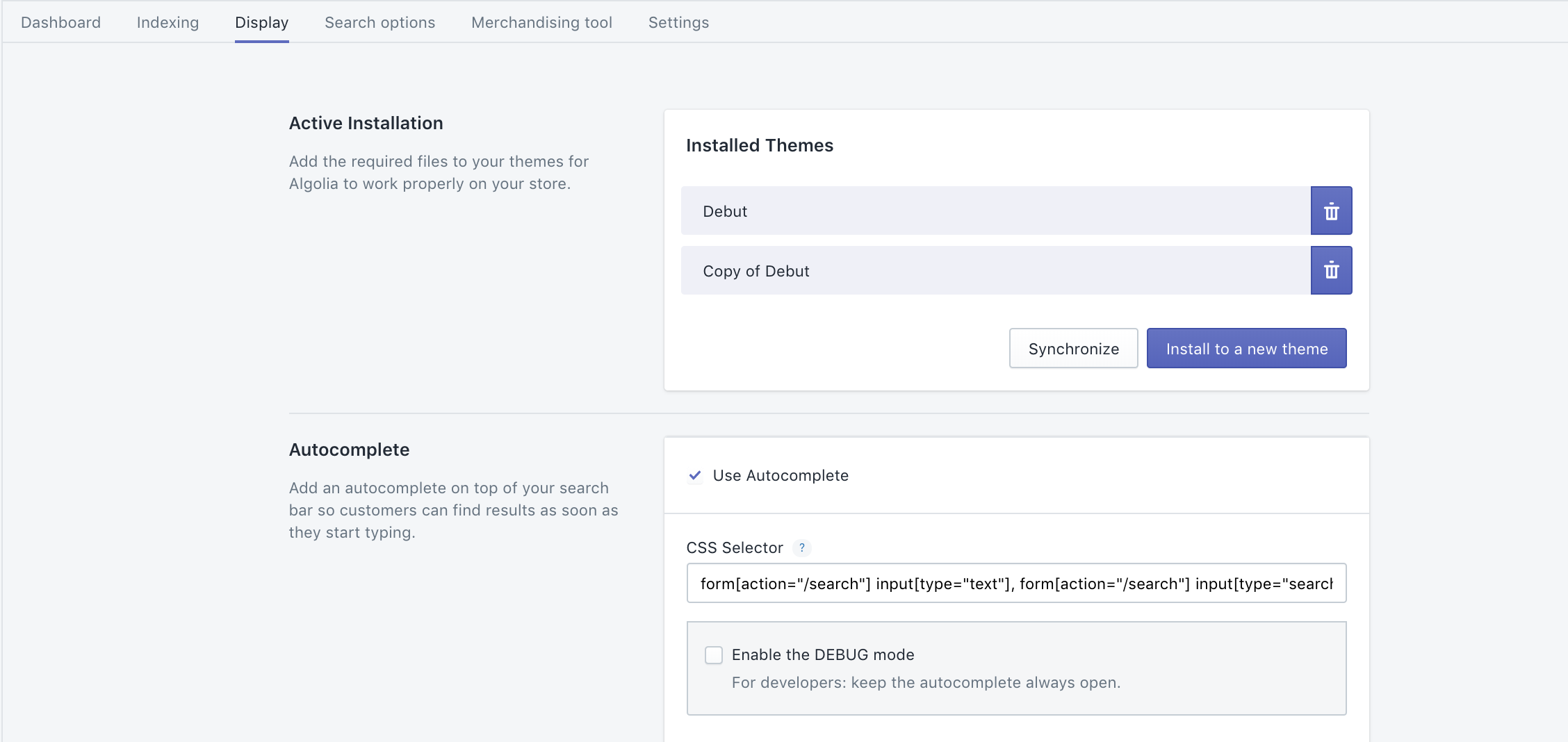
1. Go to the Display tab.
2. Click Install to a new theme.

3. Select the theme you want to update.
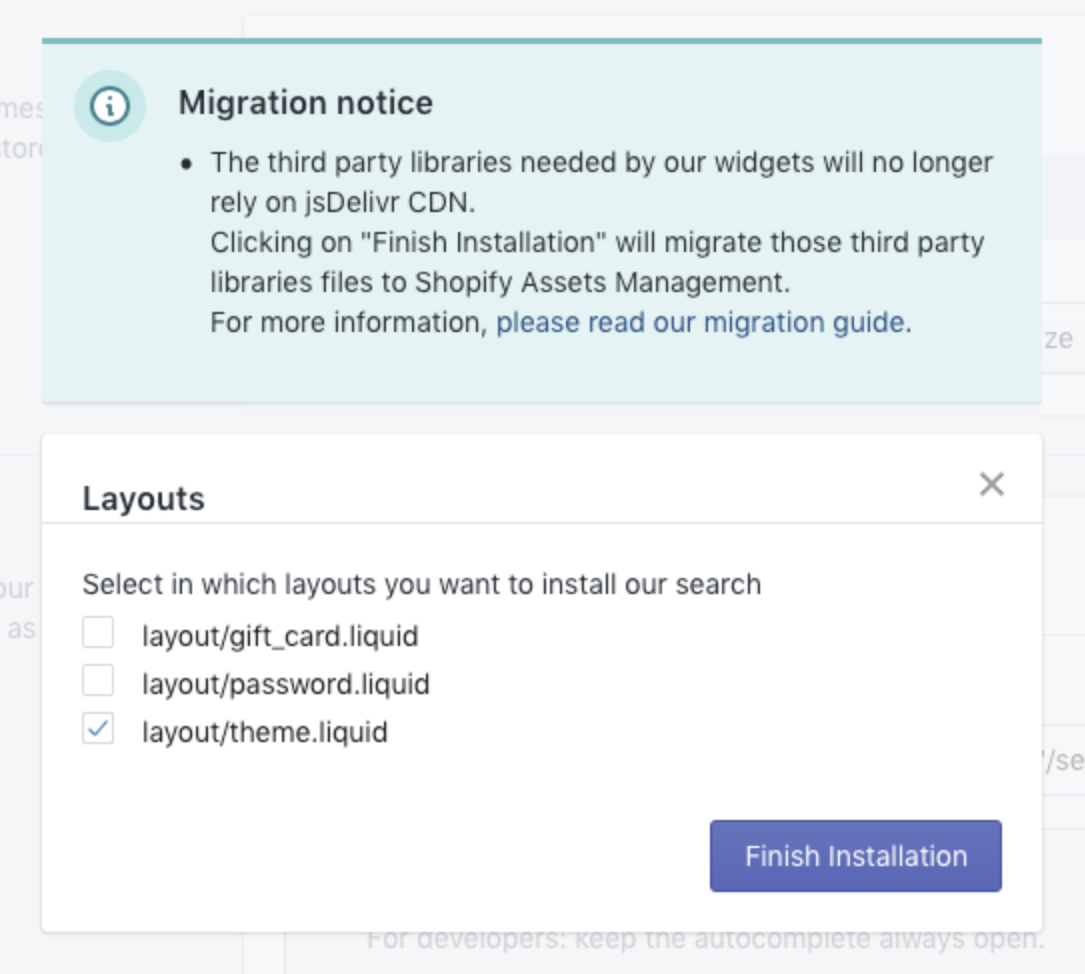
4. You will see a migration notice explaining that the wizard will migrate the third-party assets for you.

5. Click Finish installation.
Manual migration
If your shop has a custom theme or relies on non-standard versions of external libraries, you have to manually update your theme.
To migrate manually, follow these steps:
1. Migrate libraries in theme <head>
1. Open the theme code editor.

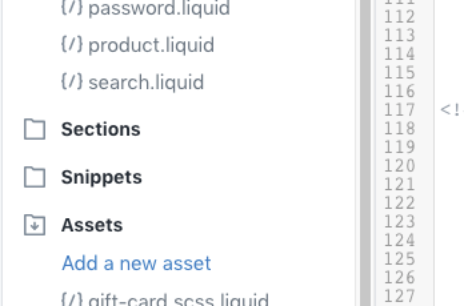
2. Open the layout/theme.liquid file.
3. You will notice some assets with jsdelivr.net URLs.
4. For each of them
- Open the given URL in your browser, and copy the content
- In Assets, click on Add a new asset and select Create a blank file (use the same file name as the opened file)

- Paste the copied content in the newly created asset
5. Once you have created assets from each jsdelivr.net URL, update their associated URLs in the theme.liquid file.
- You will have to change:
{{ '//cdn.jsdelivr.net/folder/filename.js' | script_tag }}to{{ 'filename.js' | asset_url | script_tag }} filename.jsis the name of the newly created asset.
6. Once you replace all occurrences of jsdelivr.net URLs by Shopify asset URLs, save the file.
Make sure to maintain the file order.
2. Migrate third-party webfonts
Our InstantSearch widget uses the Font-Awesome icon pack. This icon pack uses custom webfonts that are hosted on jsDelivr.
To migrate the libraries to the Shopify CDN, please follow these steps:
1. Download the following files on your computer with the associated new name:
- https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.eot?v=4.4.0 →
algolia_dependency_fontawesome-webfont.eot - https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.eot?#iefix&v=4.4.0 →
algolia_dependency_fontawesome-webfont-ie-fix.eot - https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.woff2?v=4.4.0 →
algolia_dependency_fontawesome-webfont.woff2 - https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.woff?v=4.4.0 →
algolia_dependency_fontawesome-webfont.woff - https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.ttf?v=4.4.0 →
algolia_dependency_fontawesome-webfont.ttf - https://cdn.jsdelivr.net/fontawesome/4.4.0/fonts/fontawesome-webfont.svg?v=4.4.0#fontawesomeregular →
algolia_dependency_fontawesome-webfont.svg
2. Create 6 new assets files.
3. From the Shopify Theme Editor, in Assets, click on Add a new asset and select Upload a file - Upload the 6 downloaded files
4. In the Theme Editor, open algolia_dependency_font-awesome-4-4-0.min.css.liquid. In this file:
- Replace all occurrences of ../fonts by ./algolia_dependency
- Replace:
./algolia_dependency_fontawesome-webfont.eot?#iefix&v=4.4.0
by
./algolia_dependency_fontawesome-webfont-ie-fix.eot?#iefix&v=4.4.0
- Save the file
5. You’re done: webfont files are now hosted on a Shopify CDN.
