Autocomplete Menu
Introduction
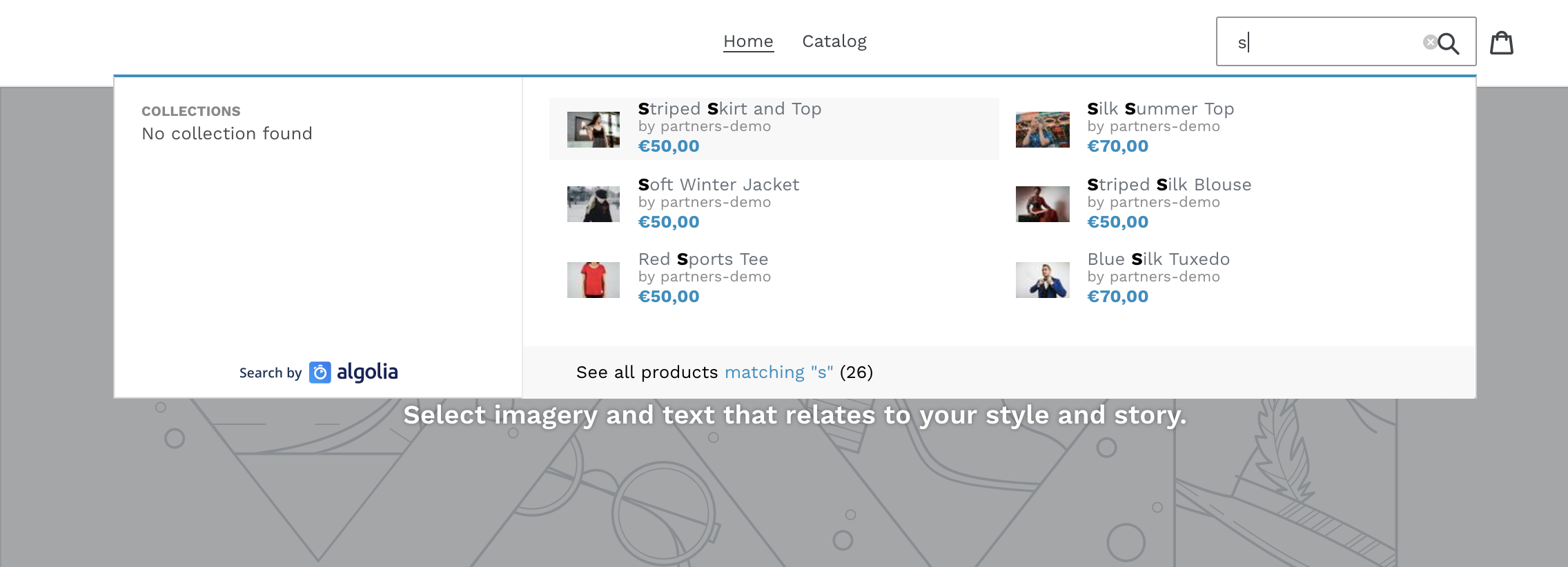
The Autocomplete Menu is one of the two main Algolia integrations we provide through the Algolia for Shopify plugin. It will replace your default search bar with an Algolia-powered search bar that provides results as-you-type.

You can implement autocomplete in most themes.
Configuration
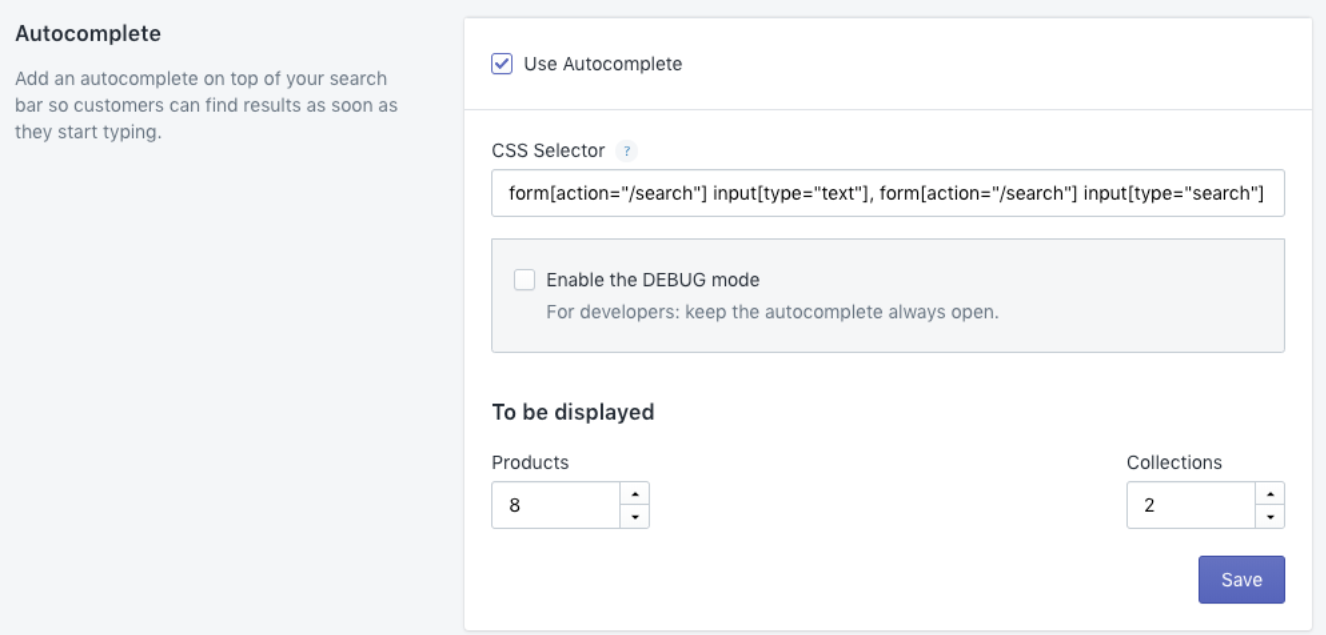
You can find the autocomplete configuration options in the Configuration tab of your Shopify admin.

CSS selector
This targets which inputs you want the search to autocomplete on. By default, we find any input in a form that targets the /search page. If you want to target an input that this selector doesn’t catch, you can either change it, or add the algolia-shopify-autocomplete class to it.
Debug mode
This prevents the autocomplete menu from closing when you use the inspect element feature of your browser. This is useful to debug styling.
To be displayed
Collections
How many collections will appear in the autocomplete menu results. This requires collections to be indexed.
Products
How many products will appear in the autocomplete menu results.
Files
If you’re looking to change the default behavior of the autocomplete menu, and the configuration options don’t match your needs, then you’ll have to directly edit the code.
The autocomplete has several associated files:
Main files
assets/algolia_autocomplete.js.liquidsnippets/algolia_autocomplete.css.hogan.liquidsnippets/algolia_autocomplete.hogan.liquid
Product templates
snippets/algolia_autocomplete_product.hogan.liquidsnippets/algolia_autocomplete_footer.hogan.liquidsnippets/algolia_autocomplete_products_empty.hogan.liquid
Collection templates
snippets/algolia_autocomplete_collection.hogan.liquidsnippets/algolia_autocomplete_collections_empty.hogan.liquid
Article templates
snippets/algolia_autocomplete_article.hogan.liquidsnippets/algolia_autocomplete_articles_empty.hogan.liquid
Main files
assets/algolia_autocomplete.js.liquid
This is the main autocomplete file: it contains all of the front-end logic. To learn more about the library we’re using, you can check out two important resources:
- Our autocomplete creation guide
autocomplete.js’s documentation on GitHub
snippets/algolia_autocomplete.css.hogan.liquid
This file contains all autocomplete related styling rules. If you’re looking to modify the autocompletion dropdown, you’ll want to edit this file.
The file is a .hogan template to allow configuration options to be passed from the JavaScript file to the stylesheet.
Passed object:
1
2
3
4
5
6
7
8
{
colors: { // Theme colors (configurable in the application)
main,
secondary,
highlight
},
helpers
}
snippets/algolia_autocomplete.hogan.liquid
This template handles the autocomplete menu layout.
Passed object:
1
2
3
4
5
6
7
8
9
10
{
helpers,
storeName,
with: { // Object to know whether or not to display a specific part of the autocomplete
articles,
collections,
poweredBy,
products
}
}
Product templates
snippets/algolia_autocomplete_product.hogan.liquid
This file is the entry template for products. It receives the Algolia response.
Passed object:
1
2
3
4
5
6
7
8
{
// Product attributes
helpers,
// Algolia search results attributes: https://algolia/doc/api-client/php/search#sample
_highlightResult, // For all attributes in the attributesToHighlight
_snippetResult // For all attributes in the attributesToSnippet setting of the index
}
snippets/algolia_autocomplete_footer.hogan.liquid
This template is used to add information after the list of product results.
By default, it displays a link that redirects to the search page and an exhaustive search results list.
The template is only displayed if the search result count exceeds the number of results that can fit in the autocomplete menu.
Passed object:
1
2
3
4
5
6
{
helpers,
isEmpty, // Did the search return 0 results
nbHits, // How much results were returned?
query
}
snippets/algolia_autocomplete_products_empty.hogan.liquid
This template handles a non-empty search with no product results.
Passed object:
1
2
3
4
{
helpers,
query
}
Collection templates
snippets/algolia_autocomplete_collection.hogan.liquid
This is a collection entry’s template. It receives the Algolia response record.
Passed object:
1
2
3
4
5
6
7
8
{
// Collection attributes
helpers,
// Algolia search results attributes: https://www.algolia.com/doc/api-client/php/search#sample
_highlightResult, // For all attributes in the attributesToHighlight setting of the index
_snippetResult // For all attributes in the attributesToSnippet setting of the index
}
snippets/algolia_autocomplete_collections_empty.hogan.liquid
This template handles a non-empty searches with no collection results.
Passed object:
1
2
3
4
{
helpers,
query
}
Article templates
snippets/algolia_autocomplete_article.hogan.liquid
This is an article entry’s template. It receives the Algolia response record.
Passed object:
1
2
3
4
5
6
7
8
{
// Article attributes
helpers,
// Algolia search results attributes: https://www.algolia.com/doc/api-client/php/search#sample
_highlightResult, // For all attributes in the attributesToHighlight setting of the index
_snippetResult // For all attributes in the attributesToSnippet setting of the index
}
snippets/algolia_autocomplete_article.hogan.liquid
This template handles a non-empty search with no article results.
Passed object:
1
2
3
4
{
helpers,
query
}
