Front End (UI/UX)
Custom Theme
By default, the extension will try to override the topSearch block of the template in use.
In case a custom theme is implemented which doesn’t contain the topSearch block, the DOM selector of the search input needs to be changed.
This can be achieved by navigating to Stores > Configuration > Algolia Search > Advanced.
With this setting filled, the extension will not try to override the topSearch block, and will only load the scripts necessary.
This will require updating of the styles to give the autocomplete menu the desired look and feel.
Autocomplete Menu
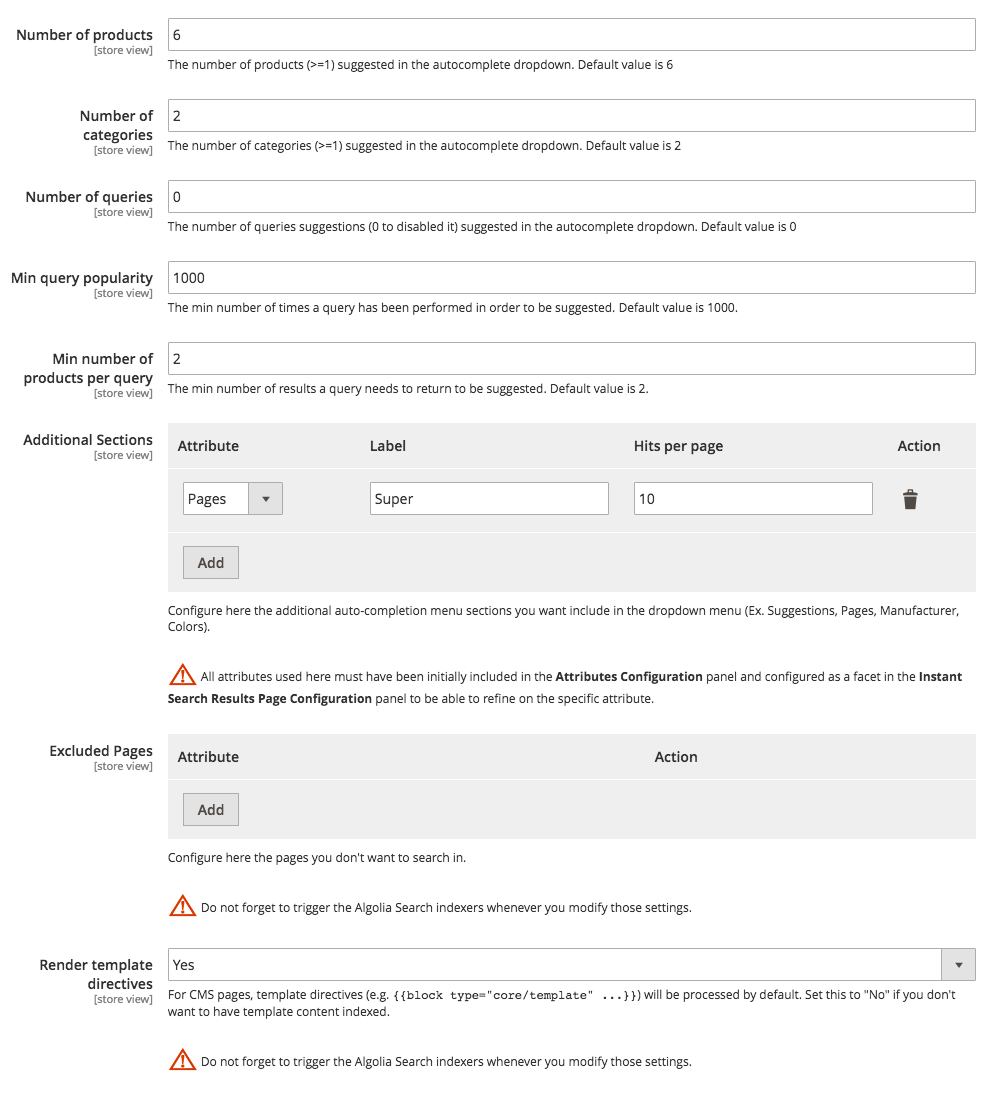
To display the as-you-type search, we make use of the Autocomplete.js widget for InstantSearch.js. By default, the menu will suggest products, categories, and pages when a user is searching. To configure which and how many items should be displayed, navigate to Stores > Configuration > Algolia Search > Autocomplete.

If the configuration settings provided are not enough to fully configure the autocomplete search as required, the underlying template will need to be edited. There’s a guide available which explains this process.
Results Page
To display the results page for the as-you-type search, we make use of InstantSearch.js.
By default, the results page is disabled to prevent your template from breaking. It can be enabled by navigating to Stores > Configuration > Algolia Search > Credentials & Setup.
To see all widgets offered by InstantSearch.js, check out our interactive showcase.
By default, the following widgets are enabled:
- Hits - A list of products matching the users’ query
- Pagination - Navigation links between the results pages
- Sorting - A switch to toggle between different product sorts
- Price Range Slider - A slider to refine the price range of the products
- Hierarchical Menu - A menu to refine the category of the products
To add any other widgets to the results page, the underlying template needs to be changed. More information on how this process works can be found in our guide on updating the InstantSearch Results Page.
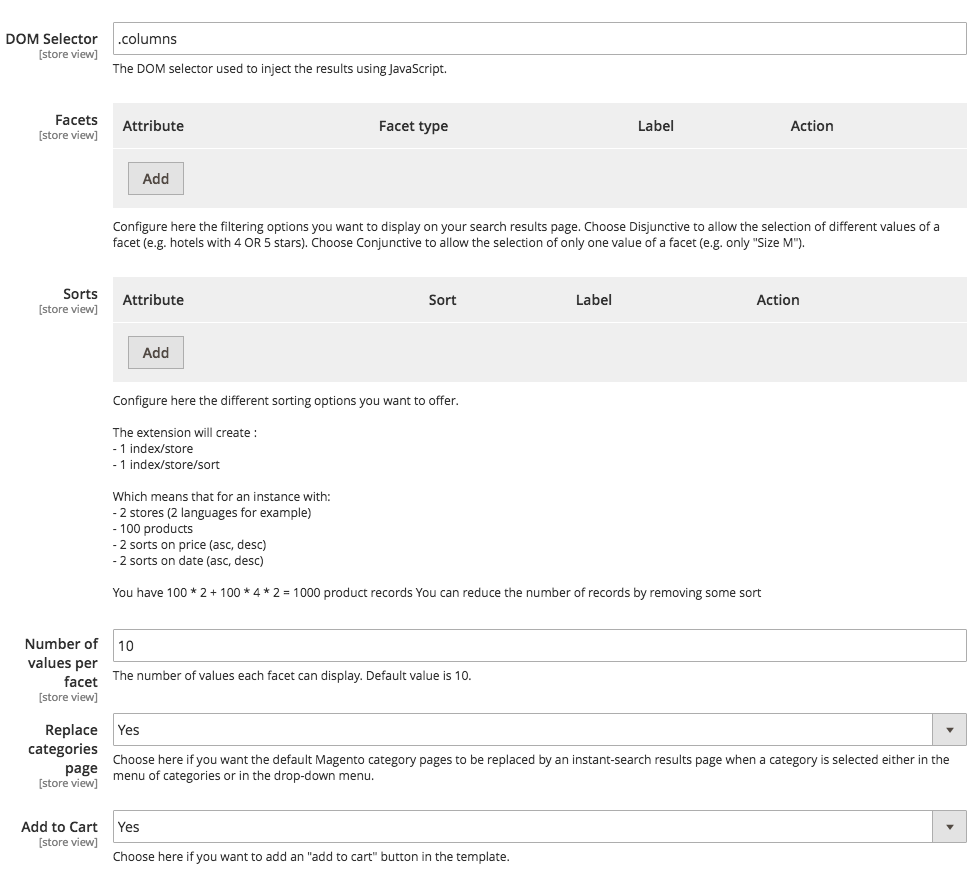
To configure the displayed data and any other refinements that may be useful to Magento shop, navigate to Stores > Configuration > Algolia Search > Instant Search Results Page.

On this page, the attributes used as facets can be configured. These will determine the filters available.
To read more about faceting and how it works, check out the documentation on filtering.
The attributes that are available for sorting can also be configured on this page. Be mindful about this: each sorting attribute will create a new index.
To read more about sorting and how it works, check out the documentation on sorting.
